作用
父类里面有个值可以识别数据的加载状态,就可以根据加载状态去显示对应的内容,例如加载错误时的 Widget 或者加载成功的列表页面。
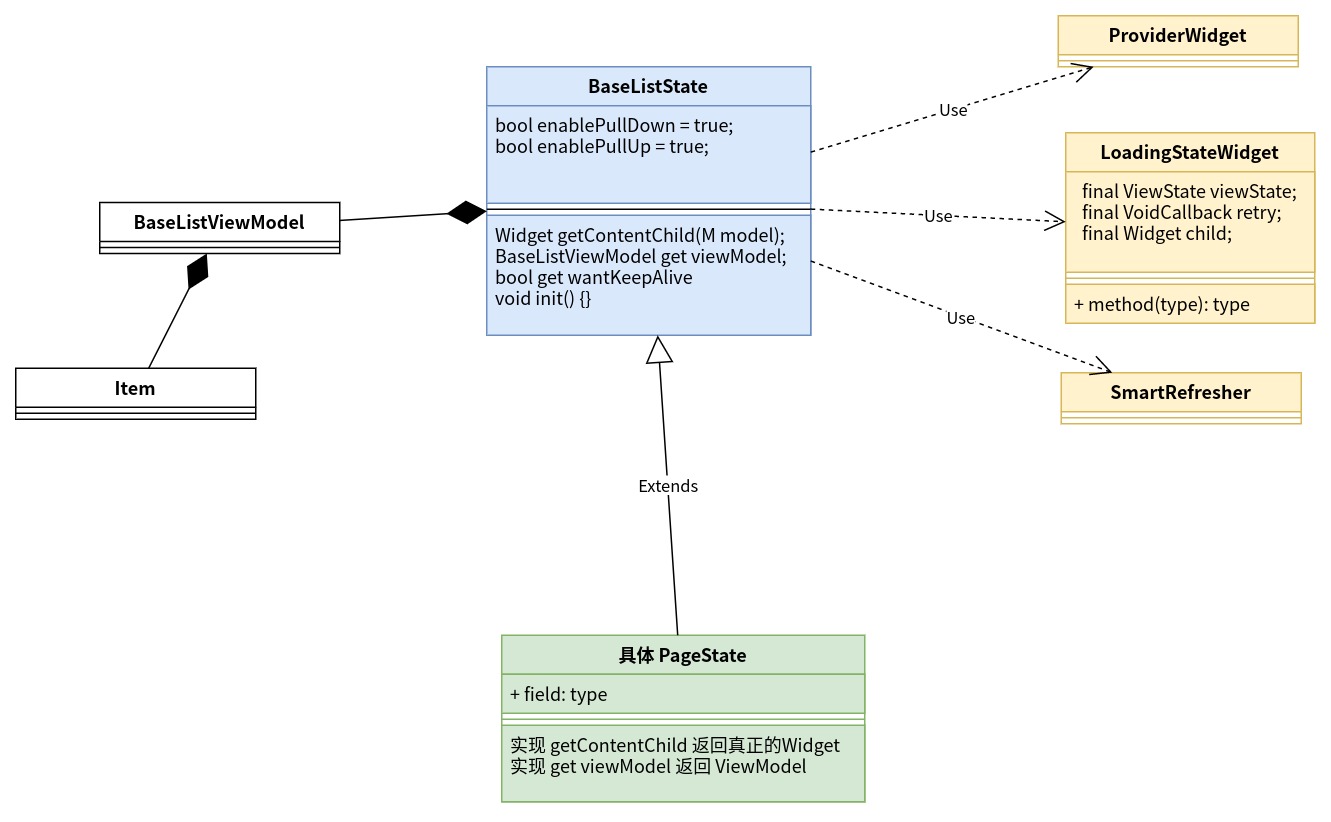
类图

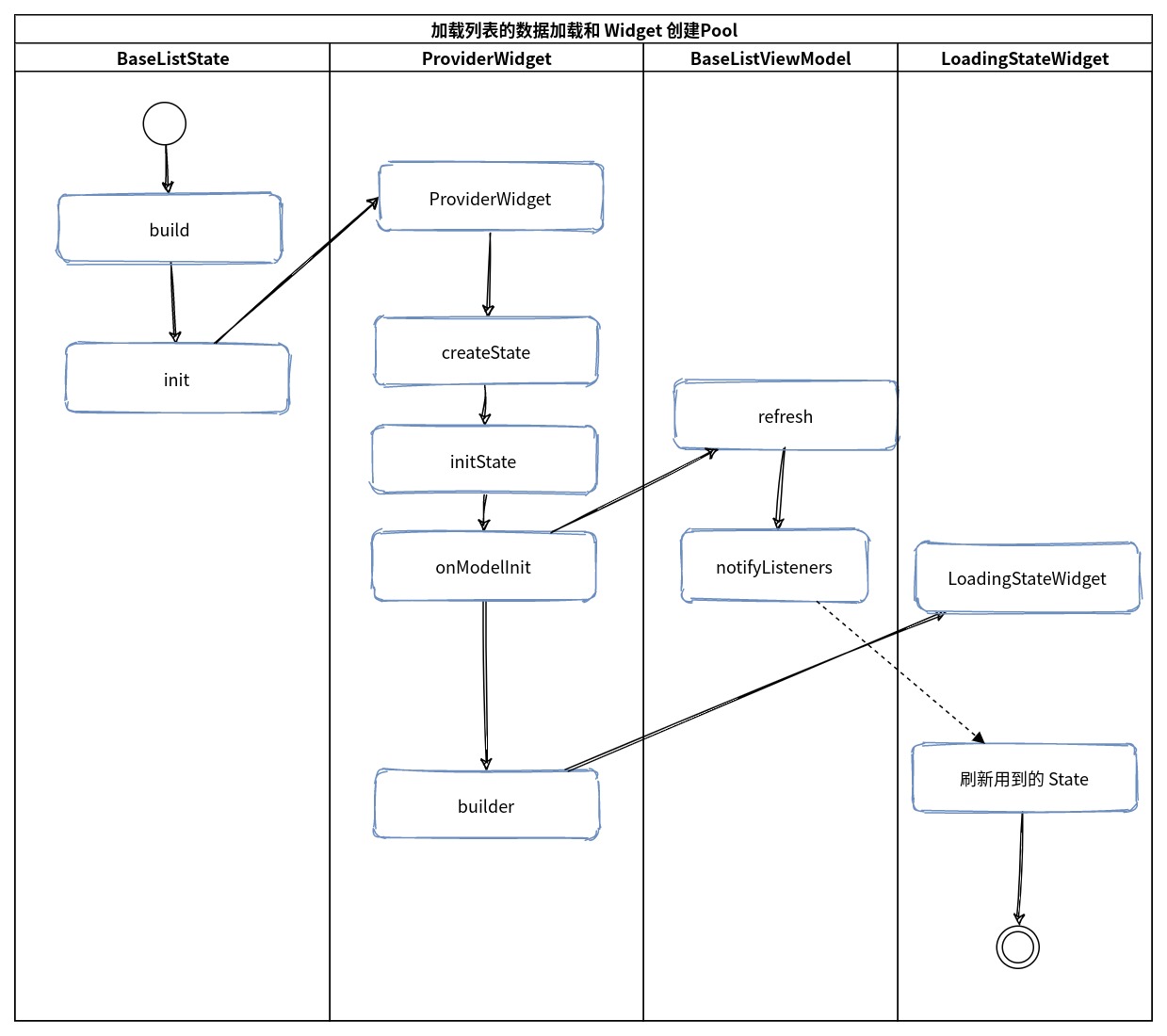
流程图

使用
class FollowPage extends StatefulWidget {
const FollowPage({Key key}) : super(key: key);
@override
_FollowPageState createState() => _FollowPageState();
}
class _FollowPageState extends BaseListState<Item, FollowViewModel, FollowPage> {
/// 显示的内容
@override
Widget getContentChild(FollowViewModel model) => ListView.separated(
itemBuilder: (context, index) => FollowItemWidget(item: model.itemList[index]),
separatorBuilder: (context, index) => Divider(height: 0.5),
itemCount: model.itemList.length,
);
/// 用到的 ViewModel
@override
FollowViewModel get viewModel => FollowViewModel();
}
完整参考
