基本流程的话,按照官方的教程就可以了。
https://flutter.cn/docs/get-started/install
在国内的话还是要考虑特殊的网络环境:
以下链接可以参考,如何去设置:
https://flutter.cn/community/china
项目目录说明
- .idea
这个和 Flutter 无关,这里面主要是保留代码的修改历史。
- android
这个目录主要是和 Android 原生平台交互的工程代码,其目录结构和原生的 Android 项目基本一致,但是一些配置和代码结构是不同的。
- ios
这个目录主要也是和 iOS 原生平台交互的代码。
- lib
这个目录下的文件为 Flutter 项目核心代码,其中包含了一个 main.dart 入口文件。
- test
这个目录下的文件存放 Flutter 项目相关的测试文件。
- pubspec.yaml
该文件为 Flutter 项目配置文件,包括了项目名、项目描述、版本、运行环境以及开发和正式环境的第三方库,该文件与我们熟悉的 package.json 作用是类似的。
- pubspec.lock
这是自动生成的文件,里面指明了 pubspec.yaml 等依赖包和项目依赖库的具体版本号,该文件的功能和我们常见的 package.lock.json 作用类似。
- .metadata
这是自动生成的文件,里面记录了项目的属性信息。用于切换分支、升级 SDK 使用。
- .packages
这里面放置了项目依赖的库,对应在本机电脑上的绝对路径,为自动生成文件。如果项目出错或者无法找到某个库,可以把这个文件删除,重新自动配置即可。
.gitignore、README.md 与前端项目中的文件作用是一致的,这里就不详加说明。
在开发过程中我们只需要关注三个核心部分,代码开发放在lib 下,test 存放我们的测试文件,项目配置文件放在pubspec.yaml下。
调试方法
代码运行调试在各种语言中都是比较基本的知识点,在 Flutter 中也应该掌握,这里我只介绍 Flutter 不同于其他语言的调试方法,包含以下几类:
- 断点调试
这个知识点和大家熟悉的 Chrome 的断点调试基本一致,核心是在断点处查看当前各个数据的状态情况,但是需要使用 debug 模式运行。
- debugger 调试
在代码中增加一个断点语法,可以通过条件式的判断来进行断点,同样需要使用 debug 模式运行。
- 界面调试
为了能够掌握具体的布局问题,在 Web 端,我们可以通过 Chrome 工具进行分析。虽然在 Flutter 中是没有 Chrome 工具,但是 Flutter 提供了可视化的界面调试方法。
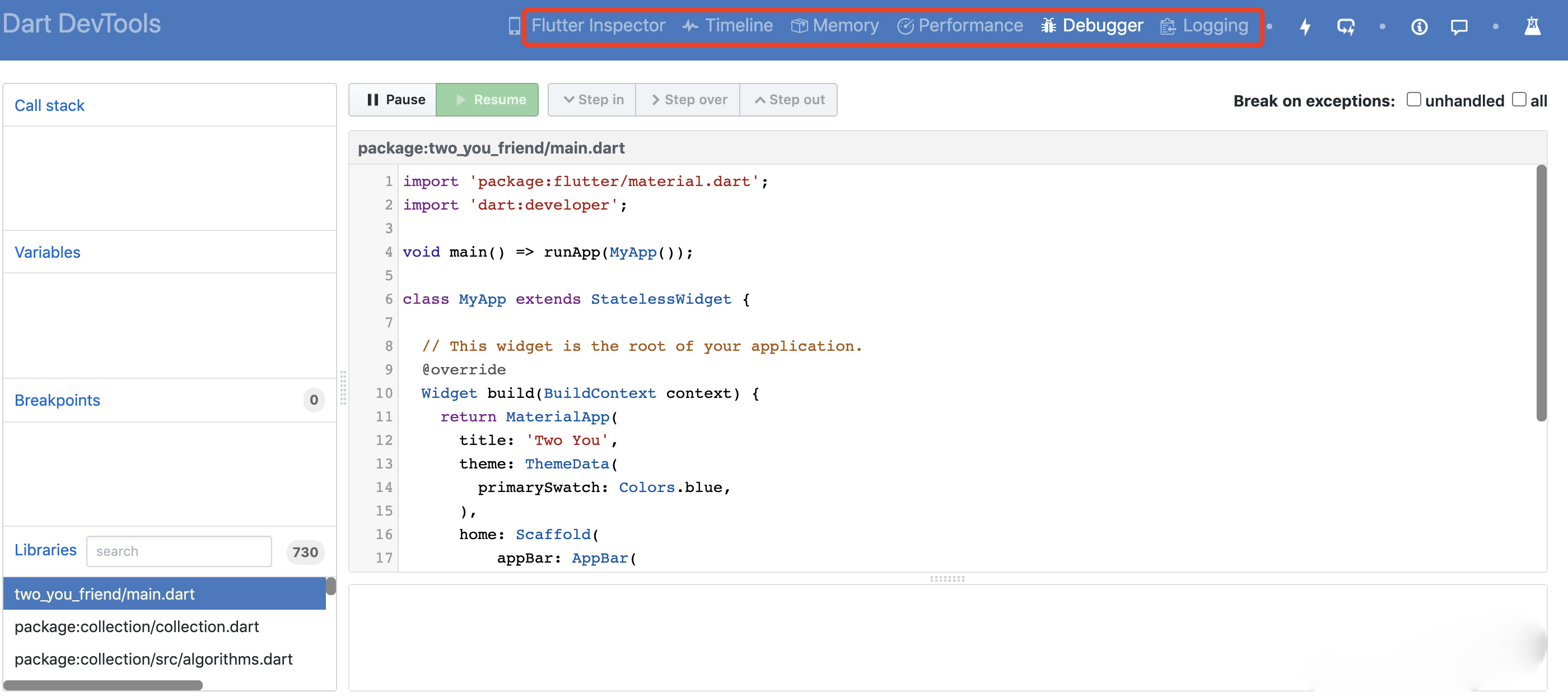
上面提到的三点,其实在 Flutter 中提供了一个非常不错的工具。如果你是在 Android Studio 中的话,你可以直接点击下图的按钮,将为你下载相应的组件,然后打开图的界面调试框。如果你使用的是非 Android Studio ,可以使用命令行的方式,参考官网方式,首先安装 devtools 工具。
pub global activate devtools
安装完成后,运行以下命令启动运行。
pub global run devtools


该套工具的详细介绍可以参考开发者工具。
