布局设计
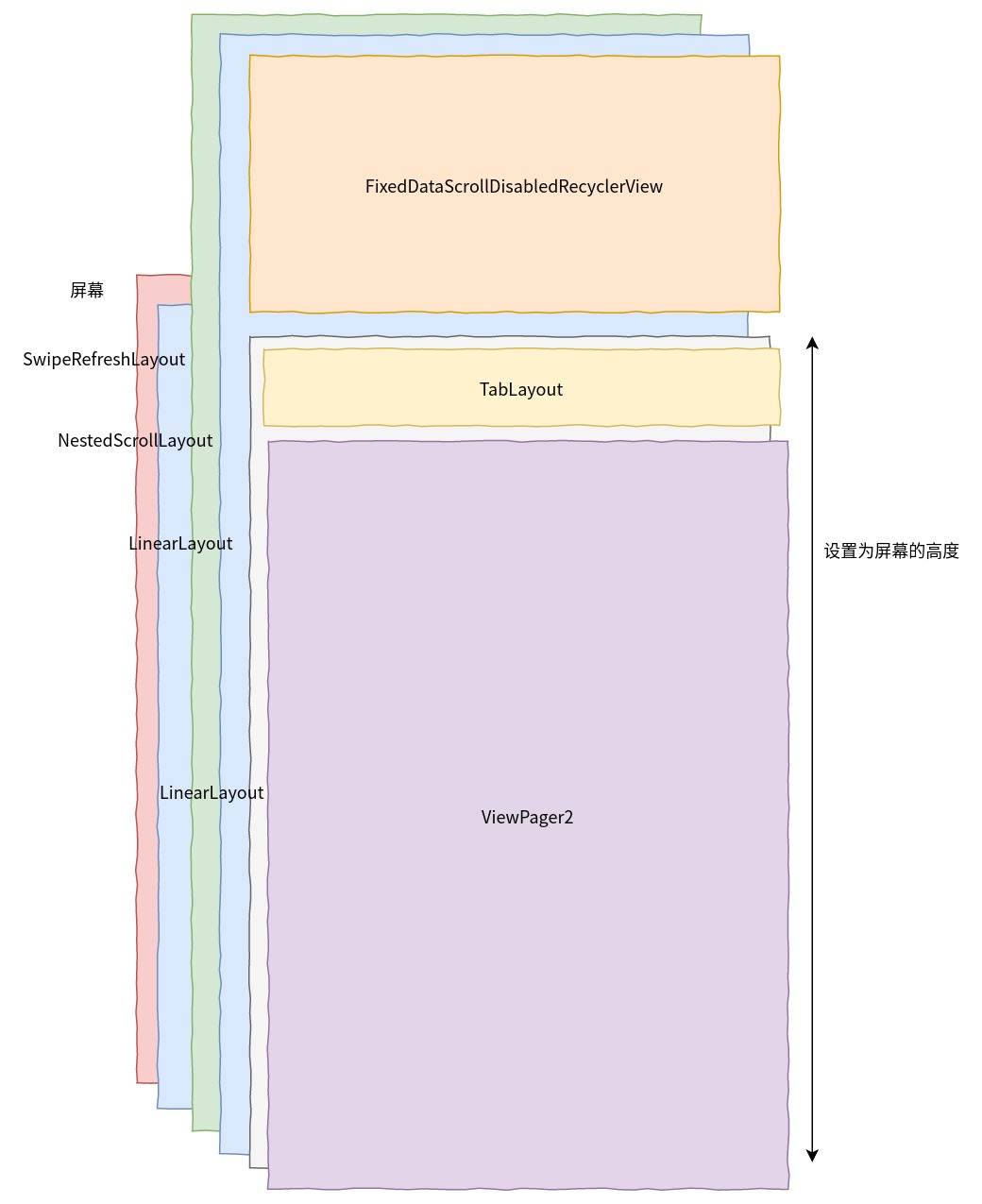
布局图 (需优化)

xml
文件 activity_nested_view_pager.xml
参考完整代码链接
效果实现
-
吸顶
这部分由两部分组成, tablayout 和 viewpager_view,把这两个装到同一个布局下面。布局外层父 view 在测量时,把布局的高度设置为屏幕高度,参考
NestedScrollLayout,参考完整代码链接override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) { // 调整contentView的高度为父容器高度,使之填充布局,避免父容器滚动后出现空白 super.onMeasure(widthMeasureSpec, heightMeasureSpec) val lp = contentView.layoutParams lp.height = measuredHeight contentView.layoutParams = lp } -
嵌套滑动
- 首先事件全由内层列表 child(实现
NestedScrollingChild3)接收 - child 接到事件后,先看看父级列表 parent (实现
NestedScrollingParent3)是否还能滑动,可以的话把滑动处理交给 parent - parent 滑完后把剩余的速度(距离)继续交给 child 处理
parent 一般为继承 NestedScrollView
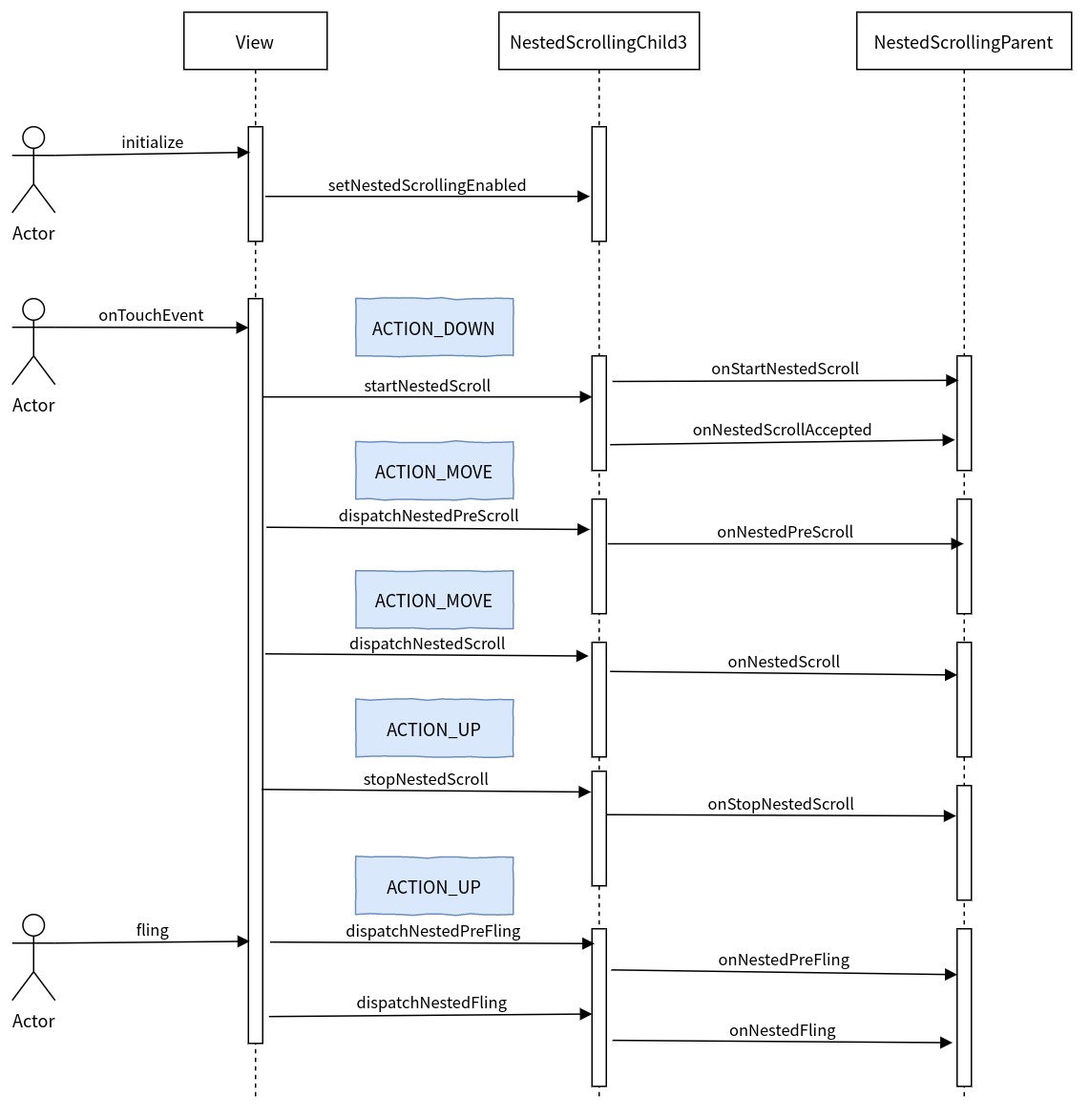
时序图

- 首先事件全由内层列表 child(实现
-
child 准备滑动时 parent 的处理
parent
onNestedPreScroll回调时,若当前 topview 可见,需要将 topview 滑动至不可见,再把消耗的距离记录下来。不可见则不做处理,consumed[1] (1 为 Y 轴)不赋值,让 child 自己滑 -
parent 滑到底部 child 处理剩余速度
parent 在 fling 时记录当前速度。
OnScrollChangeListener判断如果滑动的距离已经滑到底部,隐藏自己了,就把剩余速度交给 child 处理。
